UI/UX Design
Papelex
Visão geral
A Papelex foi criada há 28 anos com um propósito: oferecer soluções otimizadas a seus clientes. Com esse objetivo, reune em um só lugar todos os suprimentos necessários para facilitar o dia a dia dos seus clientes. Com uma grande variedade de produtos e buscando garantir os menores preços e a melhor qualidade, a Papelex tem como parceiros líderes de mercado, como: 3M, Pimaco, Bic, Multilaser, Dello, OEX, entre outros. Além disso, a Papelex também é distribuidora oficial dos produtos HP, Lexmark e Chamex, possibilitando a melhor negociação do mercado.
Meu papel
UX Designer, UI Designer, UX Researcher
Período
2020 – 2021
O objetivo
Migrando para a plataforma VTEX IO, o principal objetivo do projeto era aproveitar a transição para atualizar e otimizar o layout do site em suas versões desktop e mobile.
O desafio
Por ser uma marca consolidada no mercado, o principal desafio foi o de promover atualizações relevantes no layout do e-commerce, trazendo inovações importantes e novas propostas de diagramação das páginas, e ao mesmo tempo evitar que houvesse um distanciamento da identidade vigente da companhia. Um dos principais desafios nesse sentido foi na administração de uma grande quantidade de elementos visuais (devido à vasta cartela de produtos e marcas de parceiros) de modo que o conteúdo ficasse bem organizado e compreensível.

Fase de descoberta
Durante esta etapa, foram realizadas as primeiras reuniões com o cliente, e a equipe se organizou para dar início à pesquisa, e levantar dados importantes para alimentar a criação do novo layout. A fim de estabelecermos referências para o projeto, houveram duas etapas principais na fase de descoberta: visita à loja física e análise de benchmarking de lojas concorrentes. Ambas etapas foram muito importantes para coletar insumos que contribuíram muito tanto para a construção da arquitetura da informação do site (desenho do Sitemap) quanto para os primeiros direcionamentos visuais do novo layout.
Visita à loja física
A visita à loja física da Papelex (localizada na Barra da Tijuca, no Rio de Janeiro) foi realizada no final de 2020. Visitaram a loja a equipe de criação, assim como a profissional responsável pela arquitetura da informação.
Com duração de cerca de 1 hora, a visita trouxe insights importantes sobre formas de aplicação da identidade visual da marca, além de trazer uma visão importante sobre a forma como os produtos são organizados e categorizados na loja física. A seguir, será mostrada uma das minhas principais contribuições para a pesquisa durante a visita: o mapeamento da loja.
Durante a visita, fiz o desenho de uma visão planificada da loja a fim de realizar um mapeamento da mesma. A estrutura desse mapeamento consistia em duas visões: o mapa em si (imagem à direita), e a listagem de produtos. A visão do mapa consiste de:
As gôndolas e vitrines ilustradas, classificadas em fileiras e colunas;
Cada fileira tinha um número (de 1 a 3), e cada coluna também (de 1 a 11);
Cada gôndola foi identificada com um código composto pela fileira e a coluna
(Ex.: a gôndola 2.6, destacada em rosa no mapa, fica na fileira 2 e coluna 6).

Mapa da loja física
Também foram mapeadas vitrines especiais:
As localizadas na frente de loja (classificadas de V1 a V7, destacadas em amarelo no mapa);
Gôndolas que estavam num arranjo diferente na extremidade inferior direita do mapa (classificadas de 1H a 6H, destacadas em verde no mapa).
Na visão de listagem de produtos, os códigos foram listados, e a equipe registrou os tipos de produtos presentes nas gôndolas de cada um. Ao fim deste mapeamento, foi possível observar com mais precisão a lógica de distribuição dos produtos, o que foi importante para a categorização dos mesmos, e para a estruturação da arquitetura da informação e criação do menu da loja digital.


Também foram mapeadas vitrines especiais:
As localizadas na frente de loja (classificadas de V1 a V7, destacadas em amarelo no mapa);
Gôndolas que estavam num arranjo diferente na extremidade inferior direita do mapa (classificadas de 1H a 6H, destacadas em verde no mapa).
Na visão de listagem de produtos, os códigos foram listados, e a equipe registrou os tipos de produtos presentes nas gôndolas de cada um. Ao fim deste mapeamento, foi possível observar com mais precisão a lógica de distribuição dos produtos, o que foi importante para a categorização dos mesmos, e para a estruturação da arquitetura da informação e criação do menu da loja digital.


Benchmarking
Após a visita da loja física, seguimos para a etapa seguinte da pesquisa: o estudo de benchmarking de lojas concorrentes apontadas pelo cliente em reuniões de ideação. Foram analisados 3 sites concorrentes (Kalunga, Oceano B2B e Staples), e alguns elementos dos sites foram utilizados como parâmetro de comparação no estudo. Os principais foram:
- Elementos da homepage
- Header/Menu
- Página de produto
- Minicart
- Página de assinaturas
Benchmarking
Após a visita da loja física, seguimos para a etapa seguinte da pesquisa: o estudo de benchmarking de lojas concorrentes apontadas pelo cliente em reuniões de ideação. Foram analisados 3 sites concorrentes (Kalunga, Oceano B2B e Staples), e alguns elementos dos sites foram utilizados como parâmetro de comparação no estudo. Os principais foram:
- Elementos da homepage
- Header/Menu
- Página de produto
- Minicart
- Página de assinaturas

Fase de definição
Nesta etapa do projeto, todos os dados coletados começaram a ser aplicados no novo layout. Inicialmente, os elementos primordiais do projeto (paleta de cores, família tipográfica, estilos de botões e inputs etc.), foram organizados e armazenados no guia de estilo. A partir daí, foram criados os primeiros wireframes para validar as funcionalidades adequadas ao escopo do projeto com a equipe de desenvolvimento, que seria a responsável por dar a aprovação técnica sobre a viabilidade de tais funcionalidades.
Com o aval da equipe de desenvolvimento, foram criadas peças-conceito. Estas não só serviram para validar as funcionalidades junto ao cliente, como também tinham o propósito de buscar a aprovação do “look & feel” do projeto, buscando garantir que o aspecto visual e sentimento transmitidos pelo layout estavam alinhados às expectativas do cliente.
Uma vez que o primeiro layout presente nas peças-conceito foi aprovado, foi dada a sequência para o resto da etapa de UI Design, que se apropriou do Style Guide para criar o restante das páginas, sempre buscando adequar os layouts aos princípios de responsividade.

Sitemap

Paleta de cores

Biblioteca de componentes
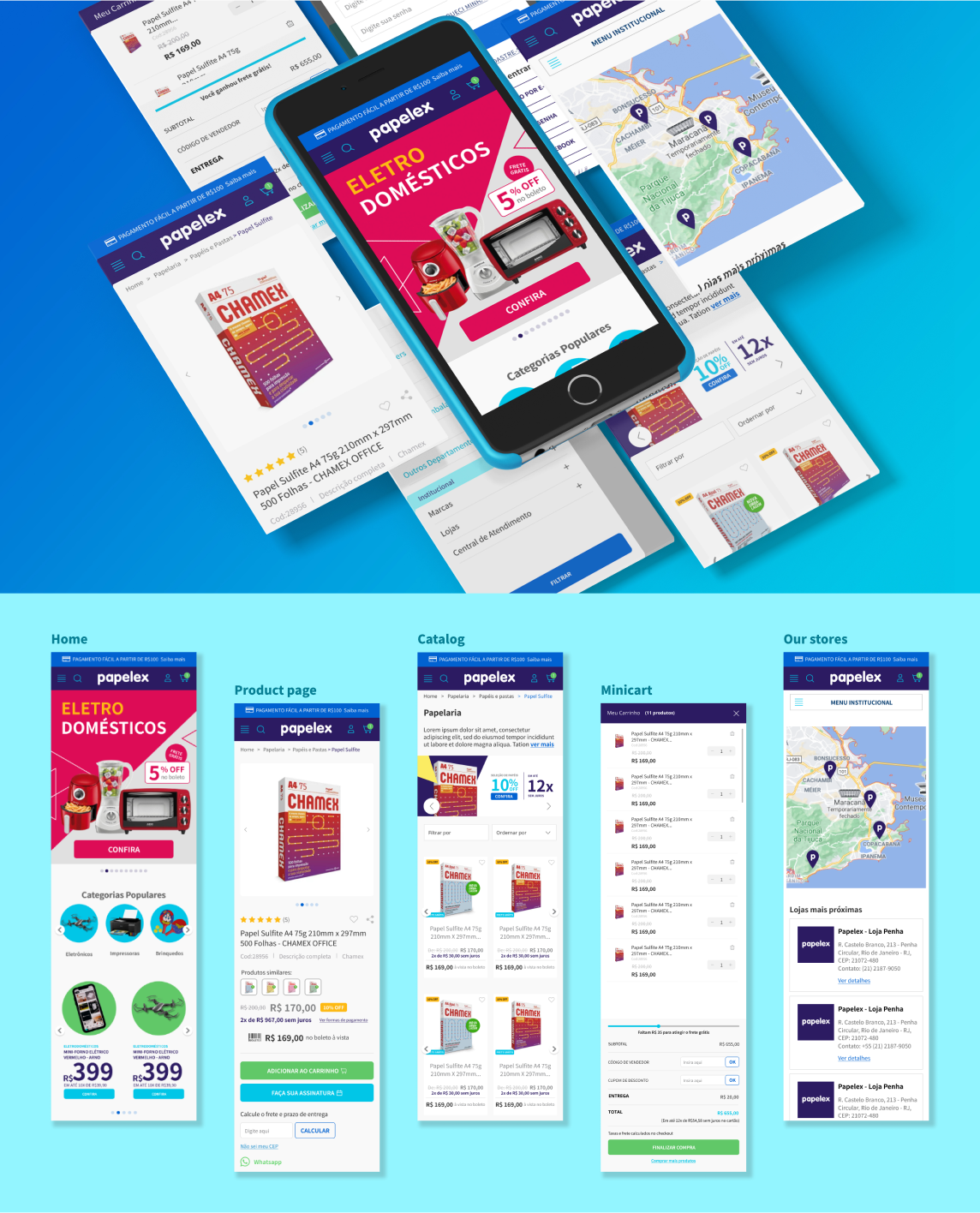
Layout

Layout mobile

resultados e conclusões
As etapas de pesquisa e definição de componentes revelaram descobertas muito interessantes, permitindo-nos criar componentes inovadores para a página, que ainda hoje estão presentes. Esse foi o primeiro projeto que liderei ao entrar na agência, e fiquei satisfeito com seu desenvolvimento e os resultados obtidos.
O aprendizado ao longo do projeto foi imenso, e as dificuldades enfrentadas na interação com o cliente também foram significativas. No entanto, acredito que o resultado final foi satisfatório. A loja online da Papelex continua operando, com um layout quase totalmente baseado no que foi concebido durante esse projeto.