PRODUCT DESIGN
Ratatapp
Visão geral
Este case apresenta o projeto de conclusão do curso de Especialização em Design de Interação da FATEC Senac Rio, chamado “Ratatapp”. Aqui serão expostas as principais etapas do projeto, processos e técnicas utilizados durante o desenvolvimento e o impacto de cada um no progresso do projeto.
Meu papel
Product Designer, Interaction Designer, UI/UX Designer
Período
2016 – 2018
Compreendendo o problema
O problema inicial que motivou a criação da plataforma “Ratatapp” envolvia uma percepção de que nos últimos anos, as pessoas têm perdido cada vez mais contato em encontros ao vivo, priorizando cada vez mais a manutenção do contato através de redes sociais e aplicativos de mensagem. Por mais que estar ferramentas tragam grandes facilidades e contribuam decisivamente para a manutenção de laços sociais, entendi que encontros ao vivo ainda reservavam particularidades muito específicas que considero cruciais para o fortalecimento de vínculos sociais. O livro “Alone Together” da socióloga estadunidense Sherry Turkle serviu de base para reforçar essa tese, uma vez que este aborda justamente a ideia de que através das redes, estamos, literalmente “juntos sozinhos”.
O desafio
O principal desafio deste projeto foi entender de que formas a tecnologia, através de aplicativos, plataformas e experiências digitais, poderia contribuir para fortalecer laços sociais ao vivo, o que pode ser considerado um paradoxo, visto que o ideal seria encontrar uma forma de usar a tecnologia para se desligar dela por mais tempo, para que as pessoas pudessem se dedicar mais umas às outras.
ideação
Considerando o problema apresentado, a ideação foi um momento importante para entender de que forma a tecnologia poderia favorecer a promoção de mais encontros sociais em pessoa, o que Inicialmente, o conceito do “Ratatapp” foi proposto para ser uma plataforma digital para gerenciar transações de supermercado. A intenção era que fosse um software multiplataforma. O Ratatapp também pode ser usado para o gerenciamento de suprimentos domésticos, ou mesmo de insumos para a realização de pequenos eventos sociais, em uma abordagem colaborativa e interativa.
Durante certas etapas da pesquisa, alguns resultados trouxeram à tona informações relevantes o suficiente para que o escopo do projeto mudasse de forma razoável, tornando-se um aplicativo para dispositivos móveis voltado para o gerenciamento de eventos sociais, sendo o gerenciamento de suprimentos apenas uma parte do que o projeto abrangeria.
Embora este trabalho apresente as etapas de pesquisa e investigação separadamente, elas ocorreram de forma simultânea e iterativa, e são apresentadas em sequência apenas para facilitar a compreensão.
Aplicativo de gerenciamento de eventos sociais.
A dificuldade que as pessoas enfrentam para se encontrarem fisicamente (amigos, familiares etc). Pessoas não se veem com a frequência desejada por causa de dificuldades como a conciliação de agendas, dificuldades financeiras, entre outros fatores.
Uma ferramenta que ajude a cruzar e combinar a disponibilidade de agenda das pessoas e ajude a fazer um controle financeiro dos custos de um evento, contribuirá para que fará com que as pessoas se encontrem fisicamente com mais frequência.
Facilitar as condições para que as pessoas se encontrem fisicamente com mais frequência.
Colaborar para que as pessoas tenham informações sobre o que funcionou no histórico de eventos, para poderem fazer a manutenção das condições que favoreceram a realização dos encontros.
Grupos sociais de diferentes tipos (grupos de amigos, família, colegas de trabalho, banda etc).
As pessoas sempre dizem que estão sem tempo (ou dinheiro) para sair e se verem.
Gestão do Projeto

Canvas de Visão
Esta técnica teve a finalidade de ajudar a identificar as necessidades básicas do projeto. Os principais pontos investigados e listados neste canva eram: “dores”, objetivos, benefícios, produtos que seriam entregues, principais itens do backlog, definições sobre quem é o usuário, outras partes envolvidas do processo, as questões e limitações técnicas e as características da interface gráfica do projeto. A análise mais aprofundada do teste está presente no Memorial Descritivo.

Business Model Canvas
O Quadro de Modelo de Negócios (Business Model Canvas) é um mapa dos principais itens que constituem a estrutura de um negócio. Pode ser também uma receita de estratégia, cujos quadrantes devem estar em constante revisão ao longo do tempo, para saber se cada um está sendo bem atendido, ou se é necessário fazer alteração em algum deles para se conseguir um melhor resultado. O mapa é um resumo dos pontos chave de um plano de negócio, mas não chega a ser um plano de negócio em si, pois é uma ferramenta menos formal, podendo até ser utilizada no dia a dia.

Project Model Canvas
O Project Model Canvas tem por objetivo permitir a cocriação do plano de projeto com o engajamento e participação das principais partes interessadas. A metodologia auxilia na criação de um planejamento macro do projeto, onde o resultado auxiliará o P. O. (Product Owner ou gerente de projetos) e sua equipe a detalhá-lo melhor. O template do Project Model Canvas é dividido em 5 blocos que respondem a cinco perguntas base: “Por quê?”, “O que?”, “Quem?”, “Como?” e “Quando e Quanto?”.
Etapa de pesquisa
Grupo de Foco
A técnica contou com a participação de 5 pessoas, com idades entre 27 e 34 anos, e teve as seguintes perguntas como guia:
- Com que frequência você vai às compras?
- Como você costuma se planejar na hora de fazer compras?
- Quantas pessoas moram na sua casa, incluindo você?
- Quanto tempo em média você gasta durante as compras?
- Quais problemas você costuma enfrenta durante as compras?
- O que lhe ajudaria a melhorar sua experiência de compras?

Registro do grupo de foco
Resultados e conclusão
O que pôde-se concluir desse grupo de foco é que a maneira como as pessoas fazem compras hoje em dia mudou muito, em comparação ao que se fazia no passado. Hoje em dia, com toda a velocidade de circulação de informações e o dinamismo com o qual fazemos as coisas, as pessoas não têm mais tempo, ou mesmo disposição para reservar um momento na sua rotina para ir ao supermercado, o que torna toda a experiência de fazer compras cada vez mais pontual e objetiva
Dentro do que a plataforma em questão se proporia a fazer, poucas seriam as ferramentas que contribuiriam ativamente para melhorar a experiência de compras dos participantes, pois uma das principais hipóteses do projeto (pessoas querem pagar menos pelo produto que consomem) não foi confirmada, visto que “preços altos” não foi uma das dores que apareceram na análise das respostas do grupo focal.
Esse resultado já serviu para ligar um sinal de alerta sobre as possíveis funcionalidades, e até mesmo sobre o propósito da plataforma que estava sendo proposta, e a pesquisa quantitativa feita na etapa seguinte confirmou essas ideias.
Pesquisa quantitativa
Esta etapa da pesquisa teve como objetivo descobrir um pouco mais sobre o comportamento do público-alvo da plataforma. A plataforma utilizada para a realização do questionário foi o Google Form. A amostra na primeira versão do questionário foi de 111 respostas, sendo este um questionário que dizia respeito principalmente ao comportamento dos usuários diante das compras de mercado.
Com a mudança de foco do projeto ao longo do percurso (quando o objetivo do aplicativo mudou de gerenciamento de compras de mercado em si, para o gerenciamento de eventos sociais), foi necessária a aplicação de um novo questionário, com questões ajustadas para o novo tema. Uma leitura mais aprofundada sobre os resultados desta etapa da pesquisa está presente no memorial descritivo do projeto.
Personas

Sabrina, a universitária
Psicóloga, 27 anos
Mídias sociais: Facebook, Pinterest.
Objetivos: Estabilidade tanto financeira quanto profissional para sair da casa dos seus pais.
Desafios: Já na reta final da faculdade, por passar a maior parte do tempo estudando e trabalhando, ela costuma ter pouco tempo para si e para ver os amigos. Gostaria de encontrar meios para otimizar seu tempo e ter mais contato com as pessoas queridas, pois entende qual é importância disso para sua saúde mental.
Valor do App: O aplicativo pode ajudá-la a organizar eventos para que veja seus amigos com mais frequência.

Flavio, o universitário
Estagiário, 23 anos
Mídias sociais: Instagram, Twitter.
Objetivos: Desenvolver a capacidade de organizar eventos profissionalmente.
Desafios: Universitário, Flávio valoriza a socialização através de eventos, e sempre busca as melhores formas de organizar encontros na sua faculdade (com foco no melhor custo-benefício, pois muitos universitários não trabalham). Quer realiza-los ano a ano, mas não consegue manter o padrão de qualidade entre um evento e outro.
Valor do App: O aplicativo reúne um histórico de eventos passados, podendo armazenar informações que o auxiliem na organização de eventos futuros.

Regina, a dona de casa
Professora Universitária, 44 anos
Mídias sociais: Linkedin, Pinterest, Facebook.
Objetivos: Manter contato com amigos da época de faculdade, mesmo com as dificuldades de conciliar o tempo de todos eles.
Desafios: Rotina corrida torna cada vez mais difícil reunir-se com amigos ou familiares, e dificuldades financeiras também atrapalham, visto que o salário de professora não é muito alto.
Valor do App: No app, existe o recurso de cruzar as agendas dos membros da família e amigos, combinando as disponibilidades e ajudando na criação de encontros. Há também como estimar o orçamento do evento.
Mapa de empatia

Jornada do Usuário

Arquitetura e Fluxos de Navegação

Card Sorting
Card sorting é uma técnica cujo objetivo é verificar se a arquitetura de sites e outras plataformas faz sentido sob o ponto de vista dos usuários. O projeto Ratatapp teve dois momentos, e a técnica foi aplicada no primeiro. Por isso, teve o propósito de compreender a forma como seriam mapeados determinados produtos de um a lista de compras. Mesmo após a mudança do foco do projeto, a técnica contribuiu para a construção dos sistemas posteriores.
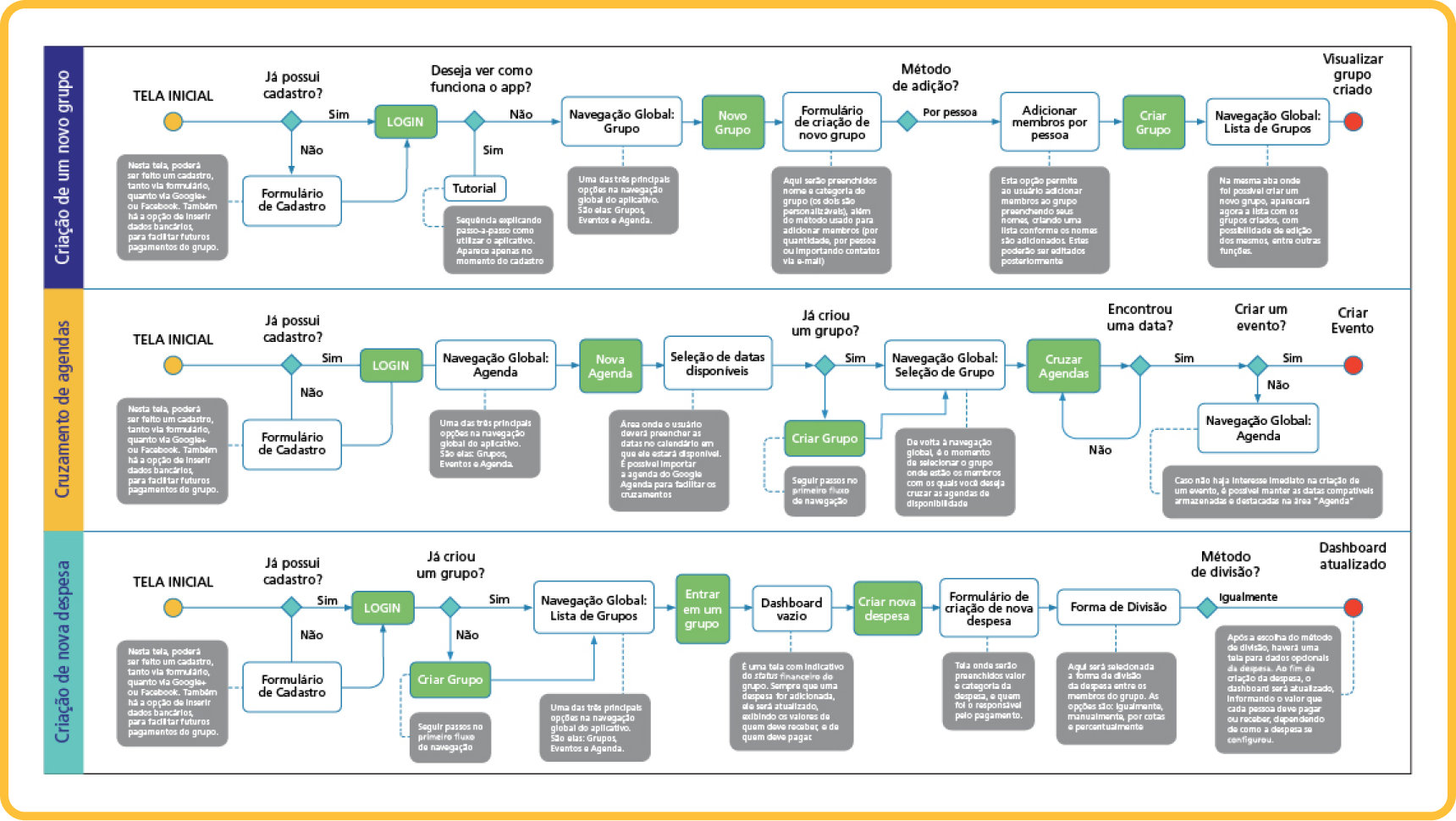
Fluxo de Navegação

Primeiros wireframes

Sitemap

Primeiros Protótipos e Identidade Visual
Protótipo de baixa fidelidade
Ao longo das etapas de pesquisa, foram criados os primeiros protótipos navegáveis da plataforma. O primeiro layout de todos, de baixa fidelidade, foi criado utilizando a ferramenta Axure 6, e suas telas podem ser vistas abaixo:

Definições da Identidade Visual
Após o desenvolvimento das primeiras telas de baixa fidelidade, os elementos da identidade visual começaram a ser definidos. Nesta etapa, foram definidas as fontes que seriam utilizadas ao longo do projeto, a marca e a paleta de cores. Também foi durante esta etapa que foi realizado o processo de Naming, onde o nome Ratatapp foi escolhido. A seguir, os elementos e processos que foram parte desta etapa.
Marca
Ao longo do projeto, foram utilizadas duas marcas. A primeira (ao lado, à esquerda) foi aplicada nas telas do protótipo de alta fidelidade, mas essa versão foi alterada por falhas em sua leiturabilidade. Posteriormente, uma nova marca (ao lado, à direita) foi adotada, após um redesign. Esta foi a versão utilizada até o final deste projeto.

Famílias tipográficas
Abaixo, listo as três famílias tipográficas selecionadas para o projeto, com as explicações do uso que será feito de cada uma delas.
Utilizada para mensagens curtas de maior destaque. É a fonte de origem do logotipo Ratatapp.
Principal fonte utilizada nas telas do aplicativo, escolhida por possuir boa leiturabilidade, ser moderna e transmitir credibilidade sem ser muito formal.
Principal fonte para documentação e relatórios do app. É a fonte de sistema usada para apresentações e outras peças offline
Moodboard

Paleta de Cores

RGB: 42 / 140 / 191
CMYK: 93 / 35 / 20 / 0
HEX: 2A8CBF
Pantone: 7704 C

RGB: 74/ 215 / 204
CMYK: 85 / 0 / 45 / 0
HEX: 4AD7CC
Pantone: 3265 C

RGB: 123 / 188 / 104
CMYK: 68 / 18 / 94 / 0
HEX: 7DBC68
Pantone: 7737 C

RGB: 254 / 192 / 57
CMYK: 1 / 29 / 82 / 0
HEX: FEC039
Pantone: 1225 C

RGB: 41 / 47 / 139
CMYK: 95 / 93 / 0 / 0
HEX: 292F8B
Pantone: 2736 C

RGB: 42 / 140 / 191
CMYK: 93 / 35 / 20 / 0
HEX: 2A8CBF
Pantone: 7704 C
RGB: 74 / 215 / 204
CMYK: 85 / 0 / 45 / 0
HEX: 4AD7CC
Pantone: 3265 C

RGB: 123 / 188 / 104
CMYK: 68 / 18 / 94 / 0
HEX: 7DBC68
Pantone: 7737 C
RGB: 254 / 192 / 57
CMYK: 1 / 29 / 82 / 0
HEX: FEC039
Pantone: 1225 C

RGB: 41 / 47 / 139
CMYK: 95 / 93 / 0 / 0
HEX: 292F8B
Pantone: 2736 C
Protótipo de Alta Fidelidade - Versão 1
Com o avanço das definições de identidade visual, as primeiras telas do protótipo de alta fidelidade começaram a surgir. Abaixo, são apresentadas algumas das telas desenvolvidas nesta etapa. Com as telas em alta definição, foi possível ir para o próximo passo, que seria a fase dos teste de usabilidade.

Testes de Usabilidade
Avaliação Heurística
A Avaliação Heurística visa encontrar, de forma rápida e de baixo custo, problemas de usabilidade em uma interface. Nela, avaliadores (neste caso, especialistas em usabilidade), investigam um sistema com interfaces e julgam sua eficiência com base em heurísticas referentes a princípios de usabilidade. As heurísticas mais famosas são as de Nielsen e Molich (1990), para interfaces web, mas para este projeto, foram utilizadas as heurísticas descritas por Inostroza (2012), específicas para dispositivos mobile com touchscreen. Ao lado, a lista com as heurísticas em questão.
- Visibilidade e status de sistema
- Relação entre sistema e mundo real
- Liberdade e controle do usuário
- Consistência e padronização
- Prevenção de erro
- Reconhecimento ao invés de memorização
- Flexibilidade e eficiência de uso
- Eficiência de uso e performance
- Design estético e minimalista
- Auxílio a usuários reconhecerem e recuperarem erros
- Ajuda e documentação
- Interação física e ergonomia
Aplicação e Resultados
A avaliação heurística foi realizada com 3 especialistas em UX, e tiveram base nas heurísticas de Inostroza, citadas anteriormente. Ao lado, segue um exemplo da tabela com os principais resultados das 3 avaliações combinadas. A proposta era fazer um levantamento dos problemas identificados no protótipo, e classificar cada ocorrência de acordo com as heurística correspondentes, e também a uma grau pré-estabelecido de gravidade, sendo elas:
- Gravidade 1: problema simples, em geral associado à estética;
- Gravidade 2: já configura um problema mais sério, apesar de não ser algo que afete a usabilidade drasticamente;
- Gravidade 3: indica um problema grave, que deve ser analisado assim que possível por afetar a usabilidade;
- Gravidade 4: classifica um problema urgente, que precisa ser resolvido imediatamente por ser considerado um obstáculo que impede o usuário de utilizar o sistema adequadamente.

Protótipo de Alta Fidelidade no Figma
Resultados e Conclusão
O projeto foi finalizado em 2018, na conclusão do curso de Especialização em Design de Interação, recebendo aprovação com conceito máximo. O desenvolvimento da solução proposta trouxe vários insights sobre os comportamentos dos usuários, e sobre os diferentes caminhos que um projeto pode seguir de acordo com os resultados revelados pelas pesquisas. Além da apresentação final à banca, o projeto também gerou um documento de mais de 160 páginas, contendo todas as etapas do desenvolvimento da solução projeto de forma extremamente detalhada.
A análise do impacto que cada técnica teve no decorrer do projeto, além da oportunidade de utilizar uma avaliação heurística de usabilidade de celulares de Inostroza (2012), e a chance de observar os resultados da aplicação deste teste de usabilidade em conjunto com a avaliação cooperativa rendeu na produção de um artigo científico. Este foi escrito em parceria com meu orientador ao longo do projeto, o doutor em design (DSc.) Adriano Renzi, e foi aceito e apresentado no 10º Applied Human Factors and Ergonomics (AHFE), congresso internacional de design e ergonomia que ocorreu em Washington D. C., EUA, em julho de 2019. Foi a primeira vez que tive a chance de apresentar um artigo em congresso, e o fato de ter sido em um evento internacional fez com que essa experiência fosse especial e extremamente enriquecedora, além da oportunidade de fazer networking com ótimos profissionais.

Minha participação no AHFE 2019